Wp Leaflet Maps pro Plugin is the easiest way to create a map and display an Openstreet map on any page using short codes. It allows you to easily add a Openstreet map to any WordPress post, page by simply adding the shortcode.
How to create map without using any API key
Step 1: First of all go to dashboard and click on WP Leaflet Map –> Add map.
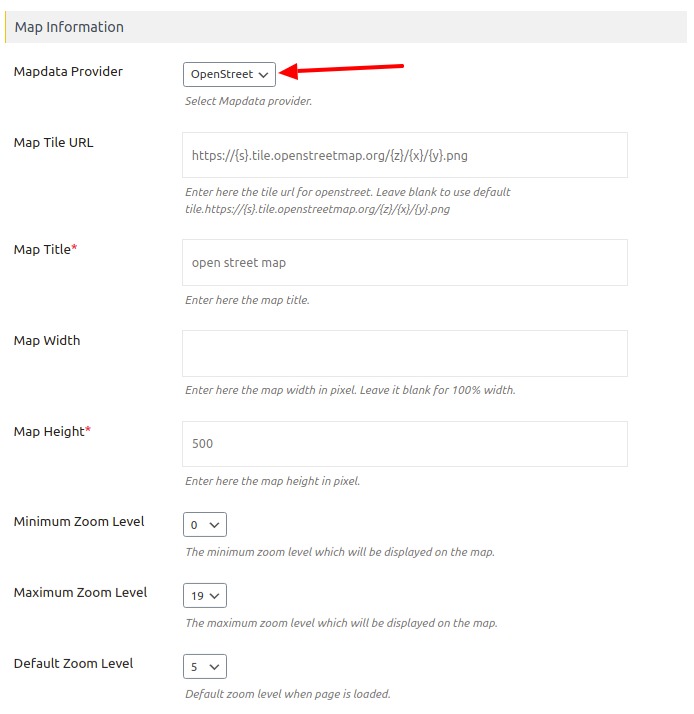
Step 2: Select Openstreet from ‘Mapdata provider’(Bydefault openstreet is selected) then, Enter Map title, width, height, zoom level, and other general information. You’ll see lots of options here which you can configure according to your requirements.

- Mapdata provider: Here you select your ‘Mapdata Provider’ which type of map provider’s map you want to display on your map.Here you need to select the ‘OpenStreet’ mapdata provider for display map without inserting any API key.
- Map Tile URL: This is for display the map skin tile Enter here the various type of tile url for openstreet, Leave blank to use default tile.
- Map Title: This will appear as the title of the map in your blog/ website.(Mandatory).
- Map Width : This is the width of the map. (e.g 500).
- Map Height : Sets the height of the map.(Mandatory)
- Map Zoom Level : Sets the various levels at which map can be zoomed. The default zoom level is set to 0.
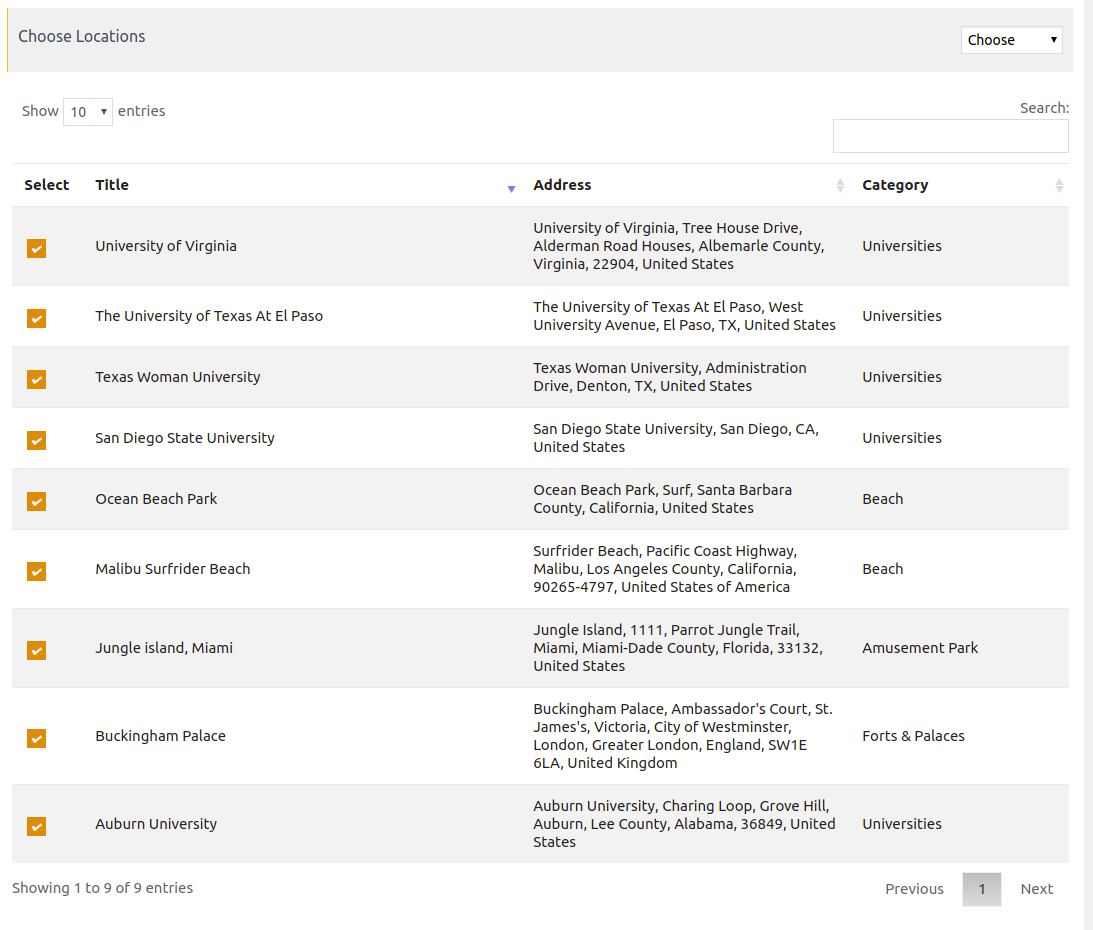
Assign locations in map
Now you have to add locations in your map. To do so Scroll down to Choose Locations section of the same window and select locations.

Click Save Map. All the maps you created will be display in Manage Map page.