Documentation
- INTRODUCTION
- PLUGIN INSTALLATION
- CREATE API KEY
- ADD COLLECTION
- MANAGE COLLECTION
- PLUGIN SETTING
- DELIVERY AREA ENQUIRY FORM SETTINGS
- PRODUCT AVAILABILITY MAP ( ON PRODUCT PAGE )
- PERFORM SEARCHING WITHIN A SPECIFIC COUNTRY
- ENABLE ORDER RESTRICTION ON CHECKOUT FORM
- MANAGEABLE MESSAGES FOR FRONTEND
- DELIVERY AREA FORM UI SETTINGS
- CHOOSE TEMPLATE FOR DELIVERY AREA ENQUIRY FORM
- CHOOSE TEMPLATE FOR DELIVERY AREA ENQUIRY FORM (SHORTCODE)
- GLOBAL DELIVERY AREA MAP (USING SHORTCODE) SETTINGS
- MANAGE BACKUPS
INTRODUCTION
WooCommerce is a free WordPress plugin that adds e-commerce functionality to your WordPress website so you can have an online store.
A Delivery Area Pro Woocommerce Extension that allows visitors to check whether a product is available for delivery in a particular area or not. Admin can create product delivery rules from backend within minutes as per requirements.
Delivery Area With Google Maps plugin allows you create delivery areas using Google Maps. You will draw one or several polygons in differents places of map and you can put them in your website by shortcode.
PLUGIN INSTALLATION
How to install woocommerce area pro plugin in wordpress -Step by Step:
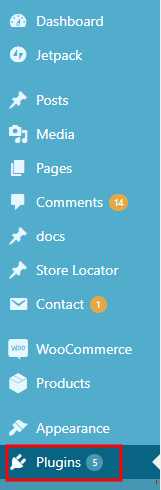
- 1Go to Plugins menu.

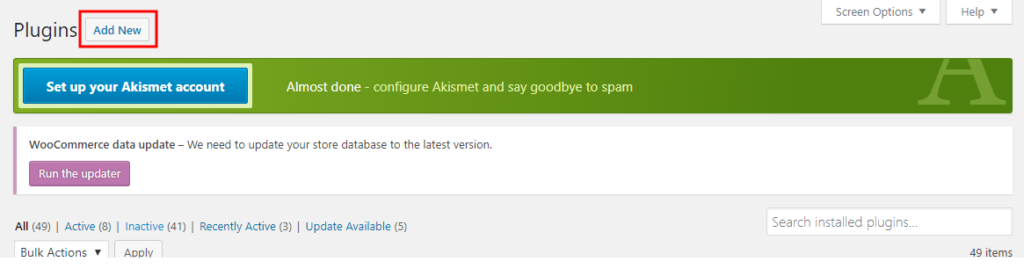
- 2Click on a Add New button.

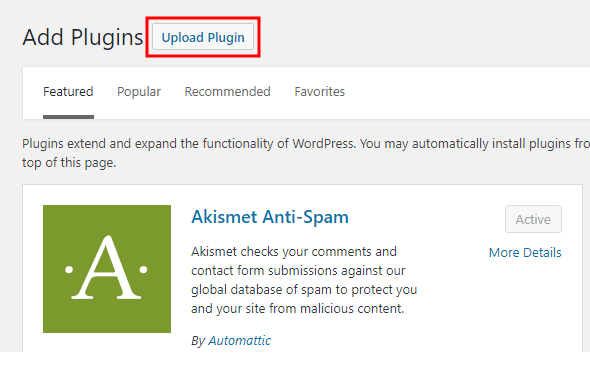
- 3On top of the page, click “Upload Plugin” button.

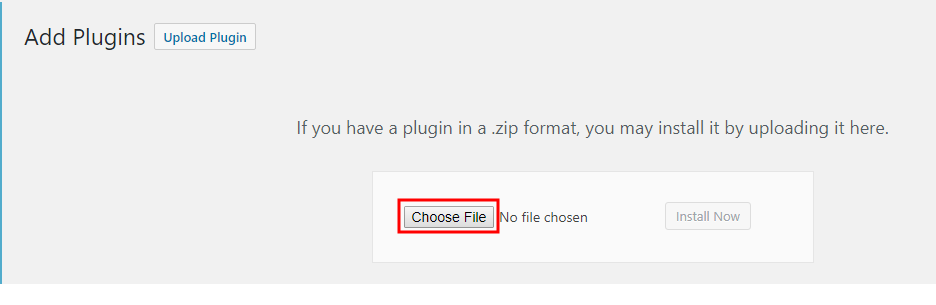
- 4If you have a plugin in a .zip format, click on “Choose File” button.

- 5Select the ZIP file from your computer.
- 6Click “Install Now” button.
- 7Wait for a few seconds for wordpress to complete the installation
- 8Click on Activate button.

CREATE API KEY
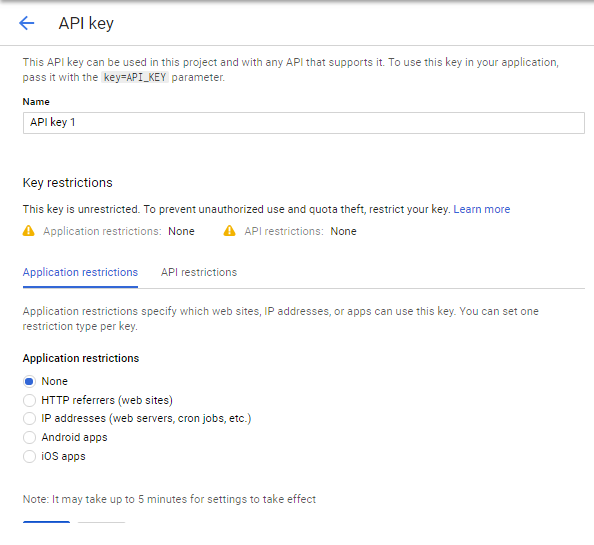
How to create Google API Key Follow these steps to get an API key:
- 1Go to how to use menu, click on Google Map API Key.
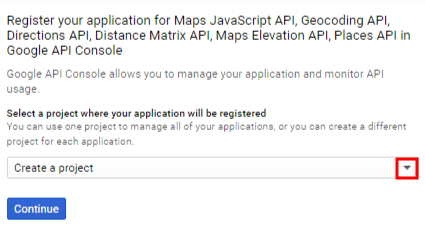
- 2click, Create a project

- 3Enter your project name.

- 4Click on create button.
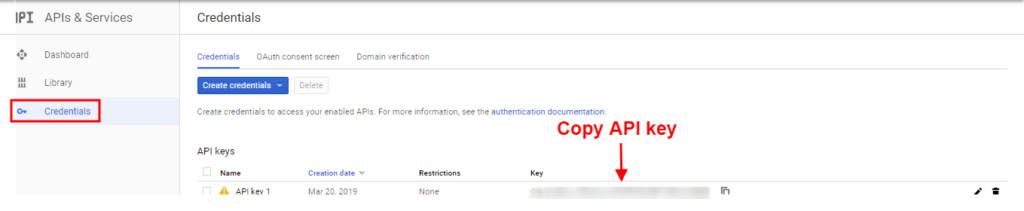
- 5Go to Credentials and copy your api key

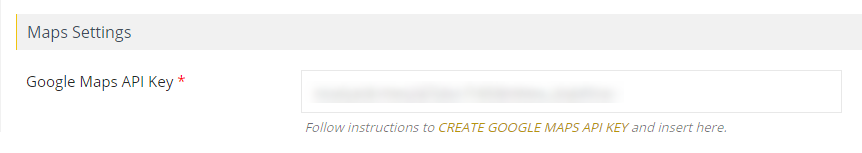
- 6Go WC Store Locator – plugin setting and paste in Google Maps API Key.

ADD COLLECTION
A collection is an association between products and its delivery area and works as a rule for possibility of delivery of product. Create a new collection from Here. According to your requirements you can add selected products or all products in this collection.

- 1Go to Woocommerce Delivery Area Pro menu, click on Add Collection
- 2Go to Add Collection page and insert your store delivery details
ADD/UPDATE COLLECTION
- Collection Title: A collection is created to associate your shop products with delivery area
- Select Collection Products: Select products that will be associated with this collection
DEFINE YOUR STORE DELIVERY AREA
- Define Delivery Area By : These are the different methods that you can choose to specify delivery area for your store
- By Continent
- By Sub-Continent By Country
- By Zip Code By and Distance From Store
- Enter Zip Codes : Enter comma separated multiple zip codes here where shipping for your products is available.
DRAW PRODUCT DELIVERY AREA (OPTIONAL)
- Draw Product Delivery Area (Optional): Drawing on polygon is an optional method for specifying delivery area. You can skip drawing on map if you have already specify delivery area. Admin can draw delivery areas directly on a Google Maps from backend.
- 1Specify a continent as a product delivery area continent.

- 2
Specify a sub-continent as a product delivery area
- 3Specify a country as a product delivery area

- 4Specify a zipcode as a product delivery area

- 5Specify a distance from store as a product delivery area

- Define delivery Area By : These are the different methods that you can choose to specify delivery area for your store.You can use distance from store.
- Specify your Store Address : You need to specify your store address
- Specify your Store Delivery Distance : Specify maximum distance in kilometers where delivery is available by your store.
All the locations you created will be display in Manage collection page of Woocommerce area pro.
MANAGE COLLECTION
- 1Go to woocommerce menu, click on manage collection
- 2All the locations you created will be display in Manage collection page of woocommerce

PLUGIN SETTING
Plugin setting Select Pages To Display Delivery Area Form On Woocommerce Pages for checking product availability / delivery site visitors will see a delivery area form on frontend with a textbox to enter zipcode and a button. You can also displaying Your delivery Areas On Google Map,Perform Searching WithIn A Specific Country,Enable Order Restriction On Checkout Form, Manageable Messages For Frontend,Delivery Area Form UI Settings.This option is useful in the woocommerce delivery area pro.
- Click on Plugin setting
DELIVERY AREA ENQUIRY FORM SETTINGS

- Display Delivery Enquiry Form : Display Delivery Enquiry Form, On Product Page, On Shop Page, On Cart Page and On Checkout page
PRODUCT AVAILABILITY MAP ( ON PRODUCT PAGE )

- Display Delivery Enquiry Form : Shop Page

- Display Delivery Enquiry Form : Product Page

- Display Delivery Enquiry Form : Cart Page

- Display Delivery Enquiry Form : Checkout Page

- Enter Google Map API Key : You need to get an api key for google map to work with your website
- Enter Google Map Width : Insert Google Map Width
- Enter Google Map height : Insert Google Map Height
- Enter Google Map Zoom Level : Insert Google Map Zoom LeveL
- Enter Map Center Latitude : Insert Map Center Latitude
- Enter Map Center Longitude : Insert Map Center Longitude
- Enter Snazzy Map Google Map Style : Insert Snazzy Map Google
- Enable Map Bound : Tick Enable Map Bound
- Enable Markers on Map : Tick Enable Markers on Map
- Enable Polygons on Map : Tick Enable Polygon on Map
PERFORM SEARCHING WITHIN A SPECIFIC COUNTRY

- Enable Country Restriction : Tick enable country restriction
- Choose Country :Some places of different counties have same zipcodes. If your product delivery area falls under such category, you can specify your country here
- Display Places Of Restricted Country Only : When country restriction is enabled, display places of restricted country only in autosuggest
ENABLE ORDER RESTRICTION ON CHECKOUT FORM

- Enable Order Restriction : Tick enable order restriction on check out
- Zipcode/Address For Checking On Checkout Page : Checking of delivery will be decided based on this option. If via zipcode is selected, zipcode will be taken from the default woocommerce zipcode. If via address is selected, billing address is used for checking delivery status in that area(address). Via Zipcode is recommended way to check for delivery on checkout page.
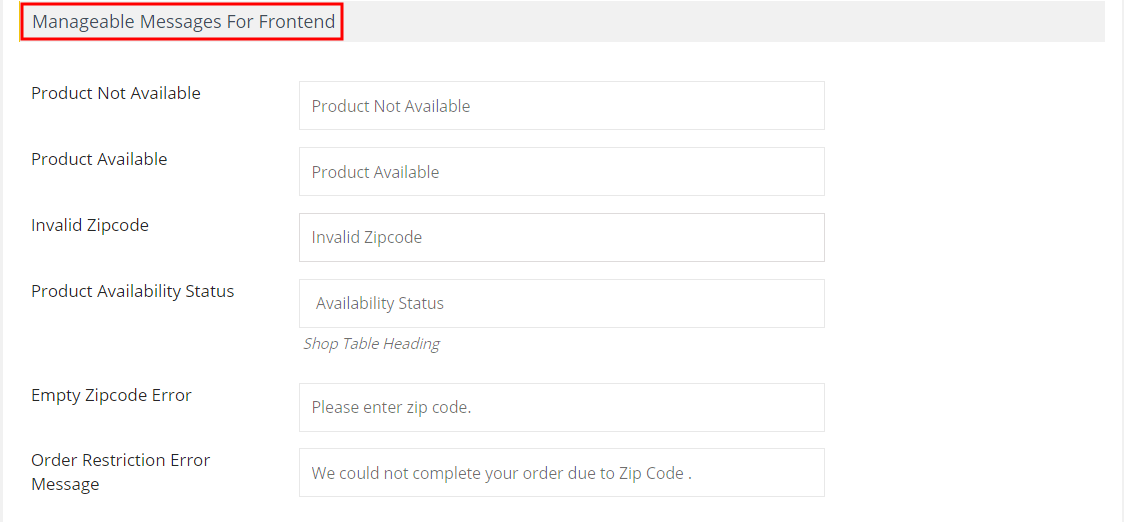
MANAGEABLE MESSAGES FOR FRONTEND

- Product Not Available : Insert Product Not Available
- Product Available : Insert Product Available
- Invalid Zipcode : Insert Invalid Zipcode
- Product Availability Status : Insert Availability Statu
- Empty Zipcode Error : Please enter zip code.
- Order Restriction Error Message : We could not complete your order due to Zip Code.
DELIVERY AREA FORM UI SETTINGS

- Disable Product Availability : Tick disable product availability tab on all products
- Button Label : Check availability
- Description : Verify your pincode for correct delivery details
- Button Background Color : Select your Button Background Color
- Success Message Color : Select your Success Message Color
- Error Message Color : Select your Error Message Color
CHOOSE TEMPLATE FOR DELIVERY AREA ENQUIRY FORM
With help of shortcode you can place delivery enquiry form anywhere on your site and customize it according to your requirements.

How to Choose Template For Delivery Area Enquiry Form-step by step
- 1Go to Pages menu

- 2Click on Add New button

- 3Click Add Title
- 4Add Shortcode

- 5Click on Update button

- 6You would then see a woocommerce displayed on the frontend of the site.

CHOOSE TEMPLATE FOR DELIVERY AREA ENQUIRY FORM (SHORTCODE)
With help of shortcode you can place delivery enquiry form anywhere on your site and customize it according to your requirements.

- Choose any template as per your need
- Form Preview : To check the Preview of the selected search form
- Area Search Title : Enter delivey Area Search Title
- Area Search Placeholder : Enter delivey Area Search Placeholder
- Delivery Area Form Description : Enter Delivery Area Form Description
- Empty Address Message : Please enter your address
- Not Shipping Area Message: Enter not shiping area message
- Shipping Area Message : Enter shipping area message
- Success Message Color : Select success message Color
- Error Message Color : Select error message Color
- Button Label :Select button label Color
- Button Background Color : Select button background Color
- Enable Locate Me Button : Tick enable Locate Me Button
- Enable Product Listing : Tick Enable Product Listing
- Product Listing Error Message : Tick Product Listing Error Message
- Delivery Availalble Redirect URL : Enter URL for redirecting when delivery is possible
- Delivery Not Availalble Redirect URL : Enter URL for redirecting when delivery is not availalble
How to Choose Template For Delivery Area Enquiry Form (shortcode)-step by step
- 1Go to Pages menu

- 2Click on Add New button

- 3Click Add Title
- 4Add Shortcode

- 5Click on Update button

- 6You would then see a woocommerce shop displayed on the frontend of the site.

GLOBAL DELIVERY AREA MAP (USING SHORTCODE) SETTINGS

- Area Map Title : Enter Delivery Area Map Title
- Delivery Area Map Description : Insert Delivery Area Map Description
- Enter Google Map Width : Insert google map width
- Enter Google Map height : Insert google map height
- Enter Google Map Zoom Level: Insert google map zoom level
- Enter Map Center Latitude : Insert map center latitude
- Enter Map Center Longitude : Insert map center longitude
- Enter Snazzy Map Google Map Style : Insert snazzy map google map
- Click on save setting
MANAGE BACKUPS
Woocommerce Delivery Area Pro plugin supports backups and you can also have the option to choose which files you want to backup
- 5Click on Update button
- 5Click on Update button
