Documentation
INTRODUCTION
A WordPress plugin to verify visitor’s age before viewing the content of your site. Age Verification is designed to be SEO-friendly, and requires users to confirm their age, or acceptance of terms on your website or woocommerce store. Age Verification System can restrict anyone who is under age from seeing a particular post, page, or a custom type post on your website. There are many uses for restricting content based on age, be it movie trailers, beer or gambling or other adult content.
PLUGIN INSTALLATION
How to install Age Gate Pro plugin in wordpress -Step by Step:
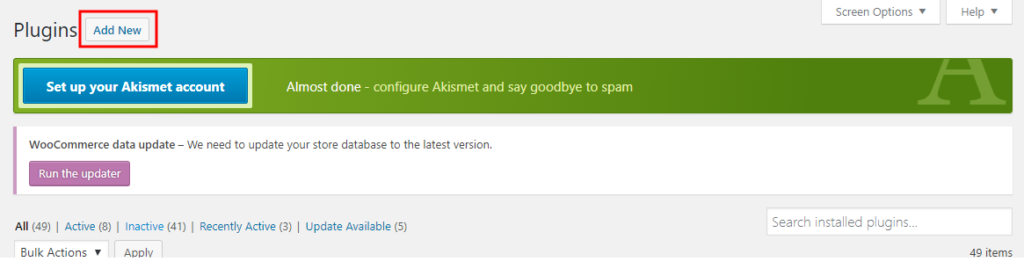
- 1Go to Plugins menu.

- 2Click on a Add New button.

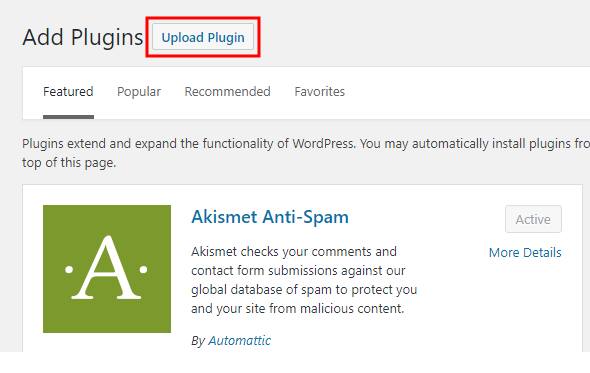
- 3On top of the page, click “Upload Plugin” button.

- 4If you have a plugin in a .zip format, click on “Choose File” button.

- 5Select the ZIP file from your computer.
- 6Click “Install Now” button.
- 7Wait for a few seconds for wordpress to complete the installation
- 8Click on Activate button.

WP AGE GATE PRO
- 1Go to WP AGE GATE PRO menu, click on Plugin Settings.

- 2Go to plugin setting page and insert details.

In plugin setting you will find some setting, where you need to insert some information:
WP AGE GATE PRO SETTINGS
-
Enable / Disable Plugin : Tick Enable option allow
Age gate verifier popup displayed on the frontend of the site. Tick disable option allow Age gate verifier popup not displayed on the frontend of the site. -
Visitor’s Minimum Age : Enter minimum age of site visitor allow Age gate verfier popup displayed on the frontend of the site.
-
Remember Days For Visitors : Remember Me days for site visitors. Once visitors has verified their age, they will be remembered by the number of days you specified here.
-
Display Site Without Redirecting : Checkbox on if you want to instantly display the site to visitor without redirecting.
-
Apply On Logged In Users : Tick to display Age Verification Form For Logged In Users Also.
-
Apply On Home Page : Tick to display Age Verification Form On Site’s Home Page.
-
Apply On Specific Pages : Tick to display Age Verification Form On Site’s Specific Pages.
-
Choose Pages : Choose pages text box displays when you have enabled Specific pages.
-
Apply On Specific Post : Tick to display Age Verification Form On Some Specific Posts.
-
Apply On Specific Posts Type : Tick to display Age Verification Form According To Post Types.
-
Apply On Specific Product Category : Tick to display Age Verification Form According To Woocommerce Category.
-
Choose WooCommerce Categories : Choose WooCommerce of these selected categories.
-
Apply On Specific Category : Tick to display Age Verification Form by specific Category.
-
Select Categories : Age verification process will enable for post of the selected categories.
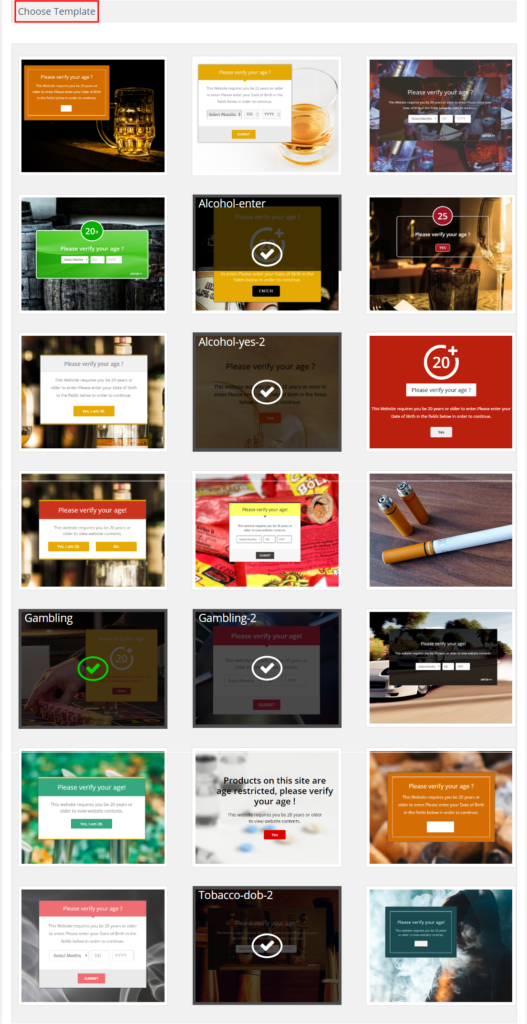
CHOOSE TEMPLATE
Choose any template from back-end very easily according to site requirements.

- 1 Choose any template and click on save button.

- 2You would then see a verify your age displayed on the frontend of the site.
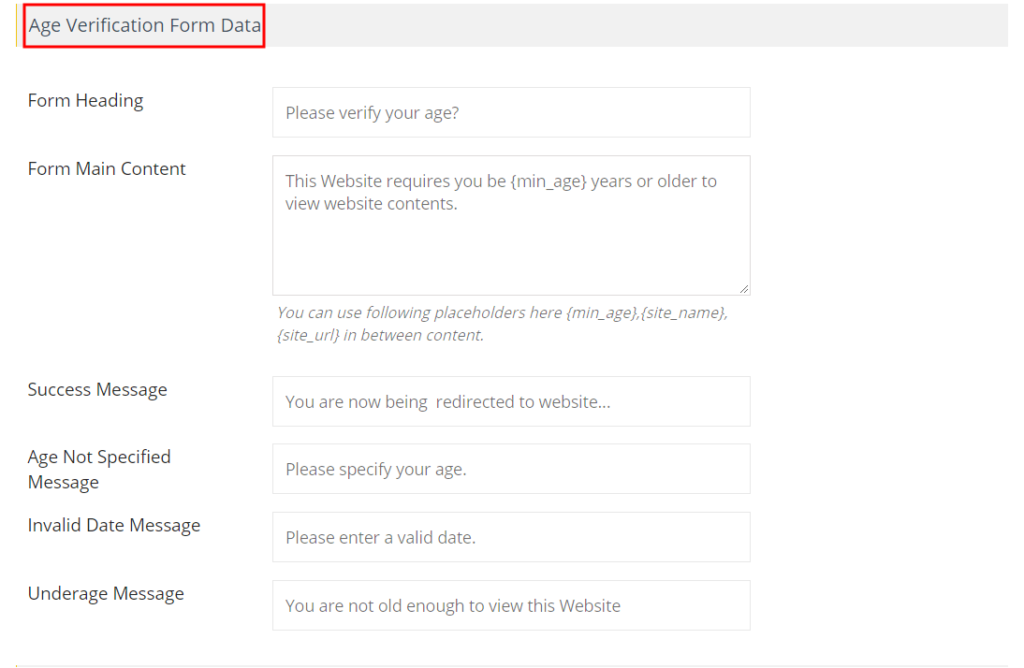
AGE VEIFICATION FORM DATA

-
Form Heading : Insert verify your age.
-
Form Main Content : You can use following placeholders here {min_age},{site_name},{site_url} in between content.
-
Success Message : Insert you are now being redirected to website…
-
Age Not Specified Message : Insert please specify your age.
-
Invalid Date Message : Insert a valid date.
-
Underage Message : Insert you are not old enough to view this Website.
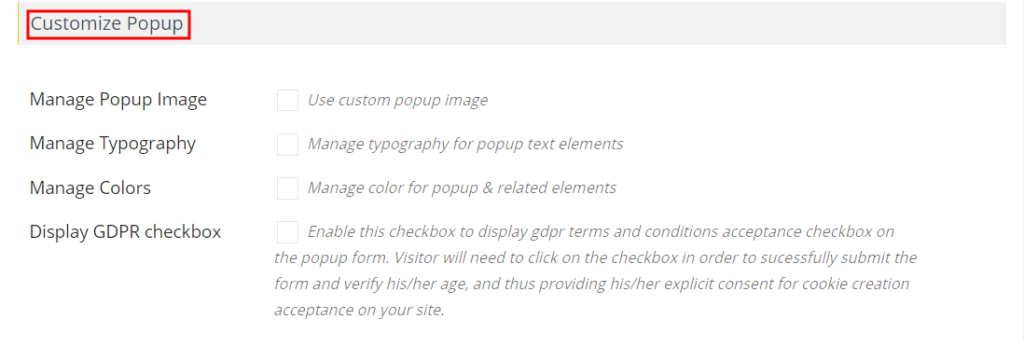
CUSTOMIZE POPUP

- 1Manage Popup Image: Tick to custom popup image.

Upload Image : Choose to upload image.
Image Cover Modes : Choose Popup image according to the selected image cover modes.
- 2Manage Typography : Tick to Manage typography for popup text element.

Heading Font Size : Recommended popup text font size is 24px.
Heading Line Height : Line height must be 1.5 to 1.6 times of its font size for best typography results
Base Font Size : Recommended popup text font size is 16px.
Base Line Height : Line height must be 1.5 to 1.6 times of base font size for best typography results.
- 3Manage Colors : Tick to manage color for popup & related elements.

Popup Background Color : Select color background color will be applicable on popups
Heading Color : Select popup heading color from here.
Text Color : Select popup text color from here.
Border Color : Select popup border color from here.
Button Color : Select popup button color from here.
Button Background Color : Select popup background color from here.
- 4
Display GDPR checkbox : Tick to enable this checkbox to display gdpr (General Data Protection Regulation) terms and conditions acceptance checkbox on the popup form

GDPR message for checkbox : Enter text to display on website when user verifies his/her age.
Cookie Policy Not Accepted Message : Enter error message to display when user submits the age verification form without providing consent for cookie policy.
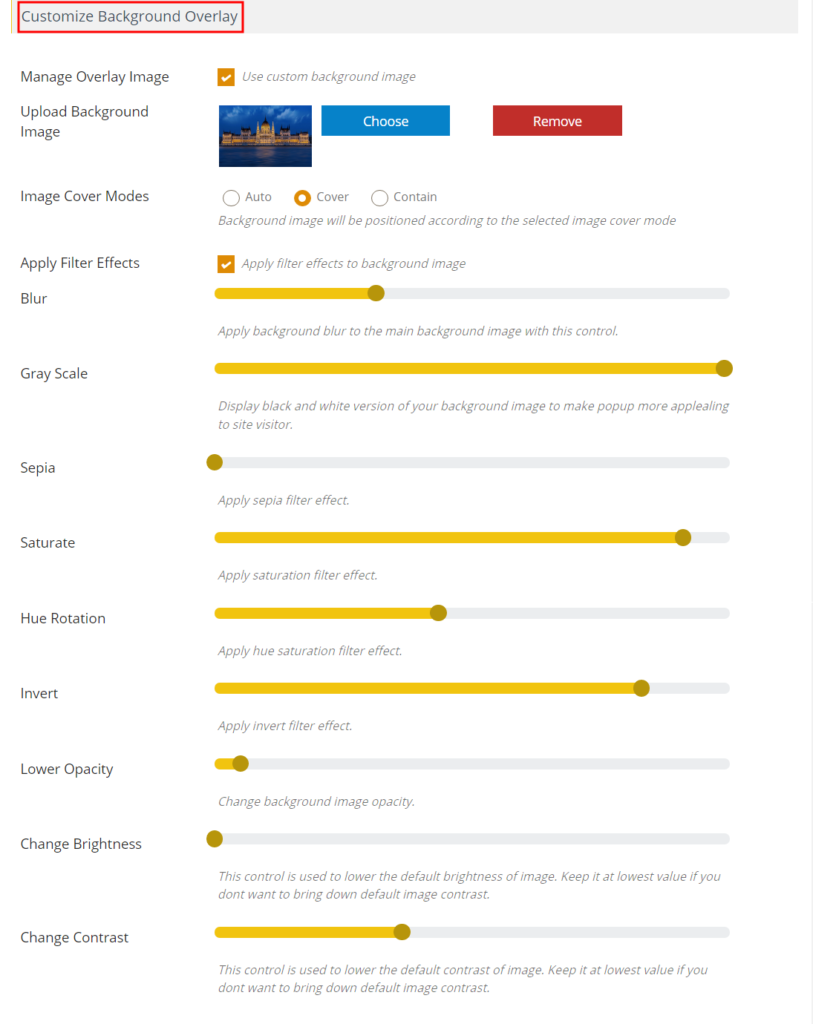
CUSTOMIZE BACK GROUND OVERLAY

- 1Manage Overlay Image : Tick to use custom background image.

Upload Background image : Choose to upload background image.
Image Cover Modes : Choose background image will be positioned according to the selected image cover mode.
- 2Apply Filter Effects : Tick to apply filter effects to background image.

- Blur : Apply background blur to the main background image with this control.
- Gray Scale : Display black and white version of your background image.
- Sepia : Apply sepia to filter effect.
- Saturate : Apply saturation filter effect.
- Hue Rotation : Apply hue saturation filter effect.
- Invert : Apply invert filter effect.
- Lower Opacity : Change background image opacity.
- Change Brightness : Keep it at lowest value if you dont want to bring down default image contrast.
- Change Contrast : Keep it at lowest value if you dont want to bring down default image contrast.
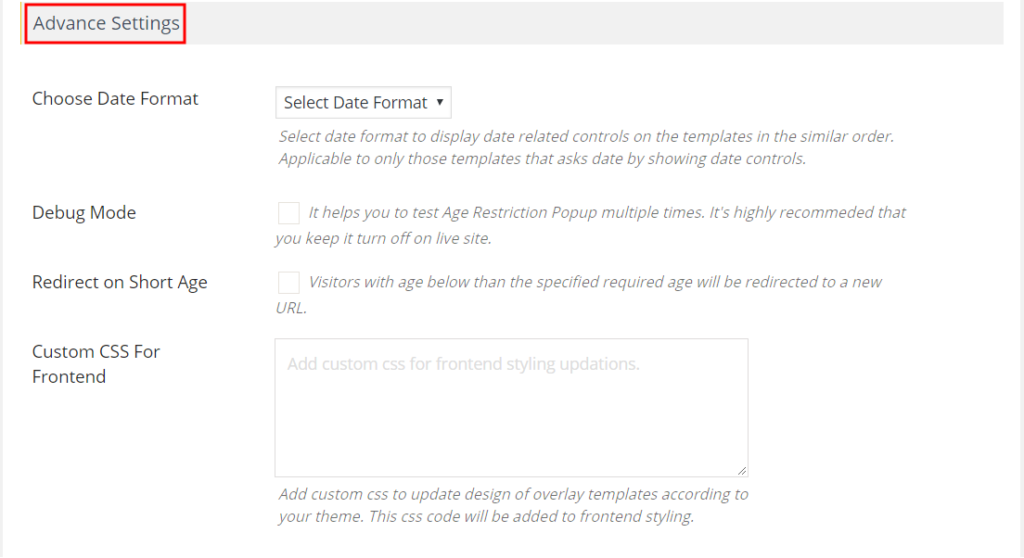
ADVANCE SETTINGS

Choose Date Format : Select date format to display date related controls on the templates.
-
Debug Mode : Tick to test Age Restriction Popup multiple times.
-
Redirect on Short Age : Tick to Visitors with age below than the specified required age will be redirected to a new URL.
-
Custom CSS For Frontend : Add custom css to update design of templates according to your theme. This css code will be added to frontend styling.
-
Click on save setting.
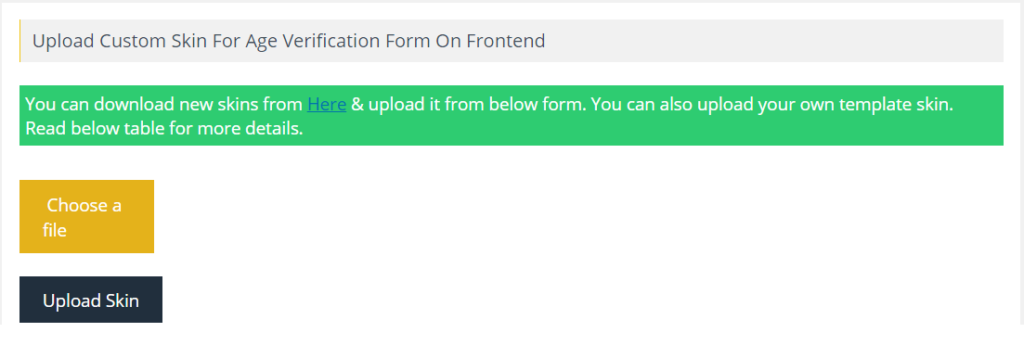
UPLOAD SKIN
Upload custom skin for age verification form on frontend.
Go to WP AGE GATE PRO menu, click on upload skin.
Click on choose file ,upload skin.
You can download new skins from our GitHub repository and also able to upload your own created template skin.